Hos Web Coders arbejder vi grundlæggende med at hastighedsoptimere koden på alle de WordPress projekter vi arbejder med.
Men som med så meget andet kan man også vælge at give den fuld gas, og der er noget vi er gode til i Web Coders!
Alt tæller i kampen om hastighedsoptimering, vi vil derfor forklare lidt om de forskellige faktorer der spiller ind i kampen om et perfekt optimeret website.
Vi har bla. ydet hastighedsoptimering for:

I denne artikel vil vi kigge nærmere på en af de kunder som vi i Web Coders har arbejdet med i en årrække og udført hastighedsoptimering for, nemlig NemAdvokat.dk

Før og efter folden
Som du nok allerede har hørt er mange begyndt at snakke om før og efter “folden”. Her taler man om det den besøgende ser i sin browser før man “scroller” med musen (eller scroller ned på mobilen). Her er den fornemste opgave først og fremmest at loade det vigtigste som man ser med øjnene, og efterfølgende loade siden fuldt ud i baggrunden. Den besøgende har alligevel travlt med at læse første del af siden, mens den resterende del loades.

Vi kommer mere ind på lige netop dette emne lidt længere nede i artiklen.
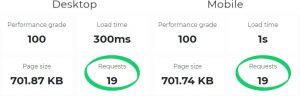
Antallet af http(s)-forespørgsler
 Hver gang en CSS-fil, billedfil, javascript-fil m.f. kaldes af browseren, forringes evnen til at loade sitet hurtigt. Brugen af grafik som bliver kaldt enkeltvis bør derfor nedsættes og kan f. eks. minimeres ved at samle flere grafik-elementer i det vi kalder et “sprite”. Man kan med fordel samle alle ikoner fra websitet i en samlet pakke (sprite), så man i stedet for f. eks. 20 forespørgsler nøjes med en enkelt forespørgsel.
Hver gang en CSS-fil, billedfil, javascript-fil m.f. kaldes af browseren, forringes evnen til at loade sitet hurtigt. Brugen af grafik som bliver kaldt enkeltvis bør derfor nedsættes og kan f. eks. minimeres ved at samle flere grafik-elementer i det vi kalder et “sprite”. Man kan med fordel samle alle ikoner fra websitet i en samlet pakke (sprite), så man i stedet for f. eks. 20 forespørgsler nøjes med en enkelt forespørgsel.
Det samme gør sig gældende for CSS-filer, her bliver flere CSS-filer ofte kaldt på websites. Her kan løsningen være at kombinere flere CSS-filer til en enkelt. Det samme gør sig også gældende for JS-filer, hvor det også er muligt at kombinere flere til en samlet.
Den samlede vægt af sitet i kilobytes og ofte megabytes 😀
 En af de helt store syndere vi ofte støder på er websites med ufatteligt store billeder, som bliver kaldt i deres oprindeligt uploadede størrelse. Dette er et totalt no-go i hastighedsoptimering. Der er stadig masser af danskere som enten har moderat internetforbindelse, og alle dem som sidder på delt internet-forbindelse i et tog eller måske bare browser rundt fra mobilen med 3G-forbindelse.
En af de helt store syndere vi ofte støder på er websites med ufatteligt store billeder, som bliver kaldt i deres oprindeligt uploadede størrelse. Dette er et totalt no-go i hastighedsoptimering. Der er stadig masser af danskere som enten har moderat internetforbindelse, og alle dem som sidder på delt internet-forbindelse i et tog eller måske bare browser rundt fra mobilen med 3G-forbindelse.
Desuden er det ikke kun billeder der kan forårsage store problemer, men også autogenereret kildekode i form af gentagne CSS-klasser o.l.
Der findes værktøjer hvis eneste formål er at optimere billedbrugen på websites.
Dog findes der ingen tommelfingerregel når det kommer til den samlede vægt i KB/MB. Da nogle brands og virksomheder lever af at vise højtopløselige billeder på deres site. Dog bør alle virksomheder kraftigt overveje hvilke billeder de viser før folden.
Ventetid før første byte hentes
Hvem gider at vente bare for at vente? Nogle websites er bare så langsomme at den besøgende er smuttet inden websitet overhovedet er loadet. Det er ikke specielt smart, da man dermed opnår virkeligt høje bounce-rates. Det er ingen godt tjent med.
Derfor er det super vigtigt at DNS-udbyderen faktisk ligger tæt på den besøgendes lokation, da man hurtigt vil få at vide hvilken server-IP og domæne browseren skal have fat i.
Efterfølgende skér der en masse teknisk som f. eks. SSL/TLS “handshakes” og serverens evne til at servere domænets indhold hurtigt. Alt sammen noget som spiller ind, når vi taler om time to first byte (TTFB).
Her er det også værd at nævne Gzip komprimering, som gør det muligt for webserveren at komprimere filer inden de sendes til browseren. Hvormed man sparer tid, da browseren ellers skulle hente alle filer individuelt.
Der findes også nyere komprimerings-teknologier som Brotli, dog afventer vi i Web Coders at Brotli bliver implementeret som standard i Apache. Hvilket efter seneste forlydender skulle være i midten af 2020.
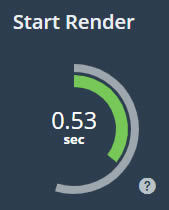
Første udfyldning af indhold – start rendering
 Når der er hul igennem til webserveren og de første bytes bliver sendt, starter renderingen, og den besøgende vil nu visuelt begynde at se sitet tage form.
Når der er hul igennem til webserveren og de første bytes bliver sendt, starter renderingen, og den besøgende vil nu visuelt begynde at se sitet tage form.
Dog kan der på mange websites være stor ventetid, og det er her den besøgende kan finde på at “give op” og f. eks. klikke på tilbage-knappen i browseren.
Første betydningsfulde udfyldning
Efter renderings-start, hvor den besøgende nu har set “livstegn” fra webserveren, er man nu kommet til den fase hvor sitet helst skal give mening. Her forventer den besøgende at sitet visuelt vises korrekt, det man også kalder for: første betydningsfulde udfyldning på skærmen/før folden.
Det er super vigtigt at den besøgende hurtigst muligt får vist indholdet før folden, da det fastholder personen i den anden ende og gør hele oplevelsen behagelig. Mange sites tager ikke højde for dette, hvilket betyder at elementer på siden kan hoppe og virke forvirrende for den besøgende.
Første stillestående CPU – slut rendering
 Når sitet er loadet helt færdig vil brugen ikke længere have problemer med at “scrolle” ned da alle elementer og scripts er hentet. Det er også her den besøgendes enhed ikke længere skal bruge CPU-kraft og det er derfor udelukkende op til personen at læse fredfyldt videre.
Når sitet er loadet helt færdig vil brugen ikke længere have problemer med at “scrolle” ned da alle elementer og scripts er hentet. Det er også her den besøgendes enhed ikke længere skal bruge CPU-kraft og det er derfor udelukkende op til personen at læse fredfyldt videre.
Så er det jo bare op til selve indholdet på sitet at fastholde den besøgende yderligere og i sidste ende måske endda konvertere personen til et lead/kunde.
Skal vi snakkes ved?
Vil du også have et super hurtigt WordPress website, hvor hastighedsoptimering er tænkt med over alt? Så kontakt Web Coders nu på 70 60 88 77 eller skriv til Thomas på tf@webcoders.dk så tager vi en snak om netop jeres løsning.